UX/UI Responsive Website
Damas Jewellery
The UX Process
New Information Architecture
Damas was looking for enhancing their website to improve sales and to give the feeling of a more premium brand to their website.
After analyzing the current conversion rates, google analytics and making a heuristic analysis on the website, first we started working on a new Information Architecture for Damas website. We started by mapping out the existent IA before creating a new one.
Examples of improvements in the
Information Architecture:
Overall, the IA has been simplified to remove redundant sections or invisible pages to help improve URL structures as well provide orphan pages a ‘home’ to live in.
Some pages were combined ( e.g: Necklaces & Pendants) as these items are often considered interchangeably.
We recommend updating some categories names such as Bracelets & Bangles, as we noticed from Google Analytics data that people use “Bangles” as search word.
Moving / splitting content between pages e.g: ‘All Jewellery’ was previously called ‘Default category’. We recommend moving it to Jewellery section to list all products together. This is aimed at those users who may have a price point in mind but don’t know style or brand name. This page is easily accessible via the new navigation.
Splitting ‘Brands’ into ‘Our Collections’ which will host the Damas collections and ‘International Collections’ which will host the international brands. All products sit under a collection in the site architecture which means when the user views any product the URL structure should be [.../our-collections/brand-name/product-name]
We’ve introduced a new section as planned by the Damas team to list content around gifts and occasions…
and many other changes in the IA. Once it was approved we moved on working on the wireframes
Wireframes
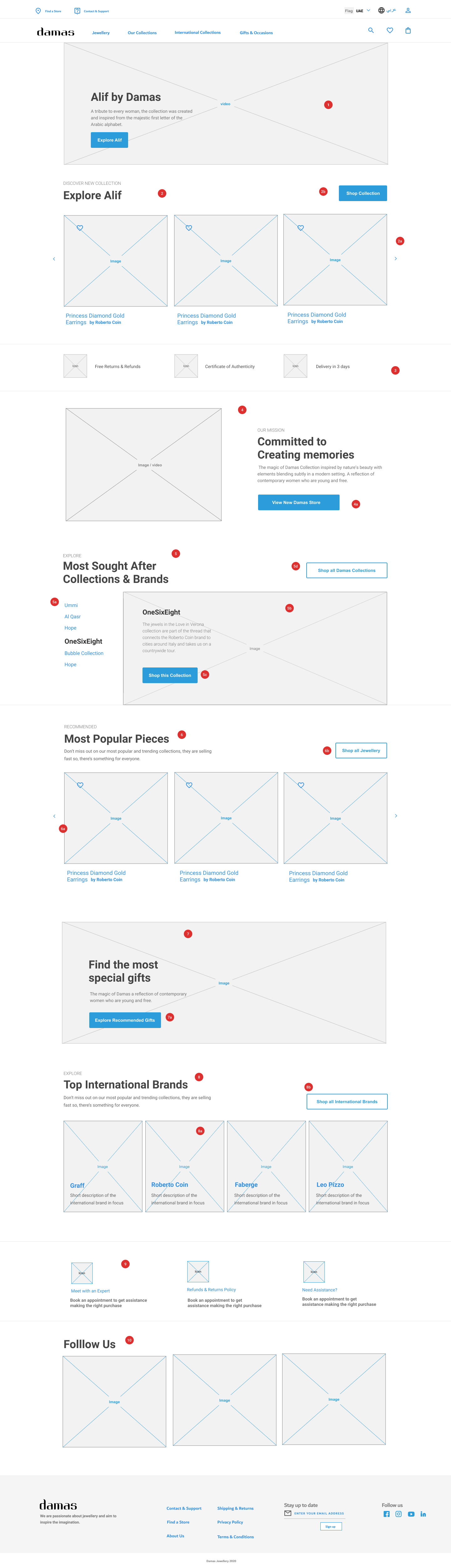
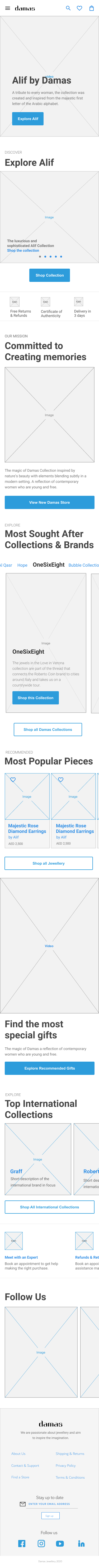
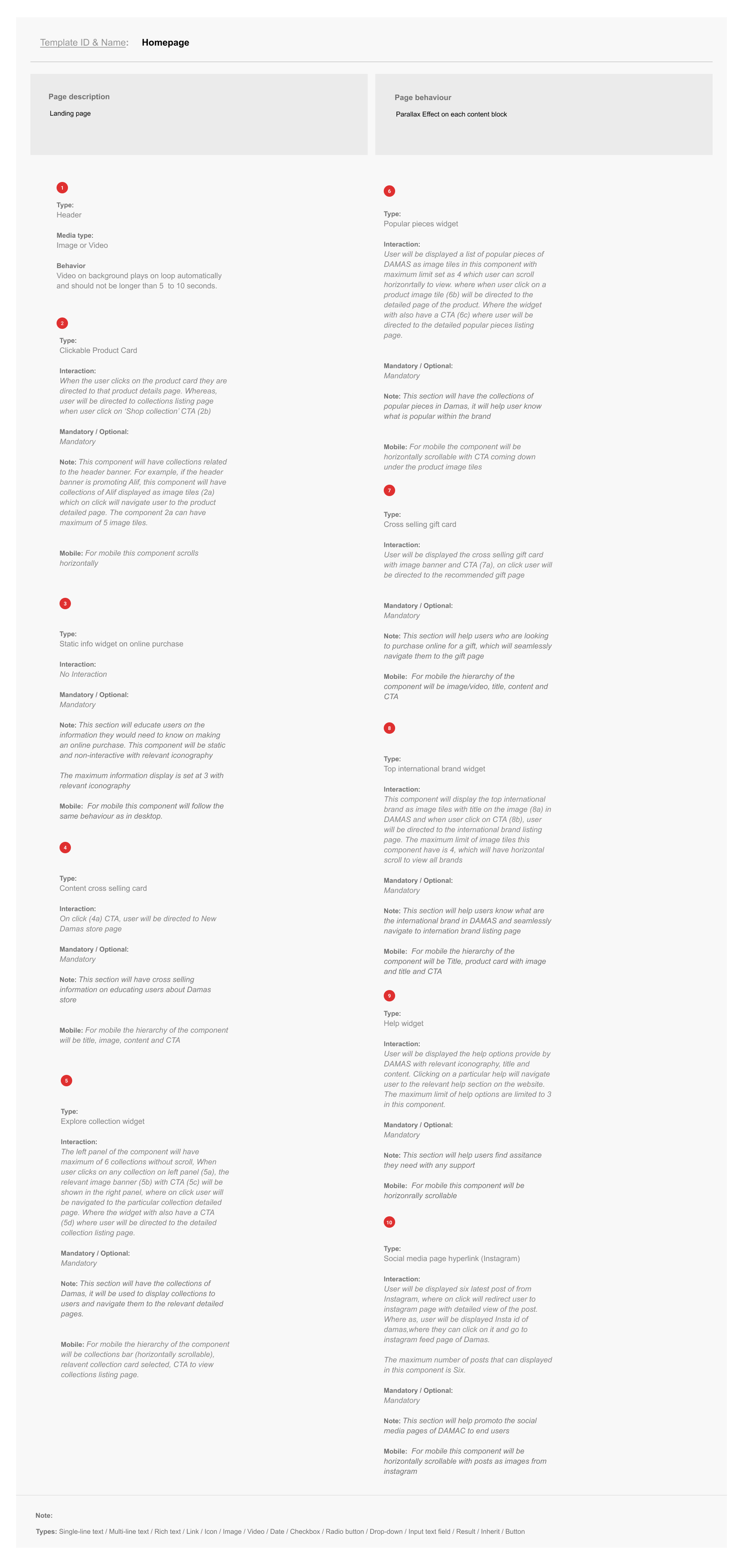
Each wireframe counted with extensive annotations that later were improved once the user interface was designed, so the dev team would know the behaviour and interaction of each element.
Example of wireframes with annotations: